
랜딩 페이지는 청중이 믿기를 바라는 감동적인 이야기와 같습니다. 여느 이야기와 마찬가지로 이 페이지도 매력적이고 성공하려면 비밀 요소가 필요합니다. 스타트업 문화와 Web3 트렌딩을 통해 우리는 새로운 아이디어, 제품 기능 및 혁신적인 제안에 대한 랜딩 페이지의 소용돌이를 만들었습니다. 레이저페이에서 우리의 임무는 탁월함을 위해 기준을 밀어붙이는 최고 품질의 랜딩 페이지를 구축하는 것입니다.
“랜딩 페이지는 사용자를 잠재 고객으로 전환하는 데 도움이 되는 첫 번째 페이지입니다. 세상은 불완전한 곳이고 사람들은 책의 표지를 보고 판단하고 첫 페이지도 판단하기 때문입니다.”
이 도움말에서는 앱이나 웹사이트에 가장 적합한 랜딩 페이지를 제공하기 위한 몇 가지 팁을 제공합니다.
랜딩 페이지의 여정
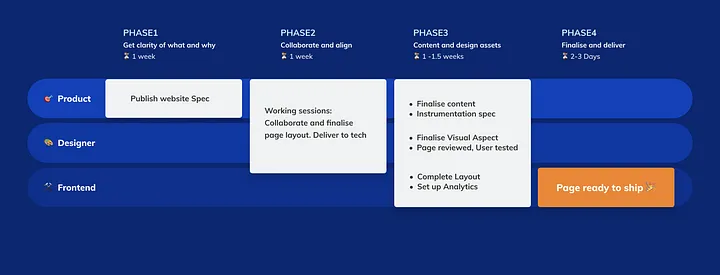
좋은 랜딩 페이지는 많은 손을 교환합니다. 디자인을 통해 제품 팀에서 프런트 엔드 팀으로의 랜딩 페이지 여정에 대해 이야기해 봅시다.

1단계: ‘무엇’과 ‘왜’에 대한 명확한 이해
- 사용자 이해: 우리는 사용자가 실제로 누구인지, 그들의 필요와 욕구가 무엇인지, 그들이 찾고 있는 것이 무엇인지, 이 제품이 어떻게 그들의 삶을 편하게 하거나 변화시킬 수 있는지, 그리고 그들이 그것을 방문하기 위한 여정 중 어디에 있는지 이해해야 합니다. 하다.
- 명확한 목표를 가지세요: 이것을 만드는 이유를 분명히 하십시오. 그리고 연구의 내부 이야기가 랜딩 페이지에 나타나도록 하십시오. 연구에서 얻은 귀중한 통찰력을 사용하고 페이지의 핵심 스토리와 판매 포인트를 강화하는 데 시간을 할애하십시오.
2단계: 협업 및 조정
- 레이아웃 및 와이어프레임에 대한 생각: 그것에 대해 더 많이 생각할수록 더 많은 실패 원인을 제거할 수 있습니다. 이해 관계자는 레이아웃, 구조 및 페이지 순서에 대해 긴밀하게 작업해야 합니다. 이 작업이 완료되면 충실도가 낮은 레이아웃이 어떤 모습이어야 하는지 명확하게 이해해야 합니다.
- 안전한 비즈니스 연결: 달성한 가입 수와 같은 주요 비즈니스 벤치마크에서 페이지의 성능을 결정합니다. 이렇게 하면 성공에 대한 특정 지표에 대한 페이지를 더 쉽게 측정할 수 있습니다.
3단계: 콘텐츠 추가 및 자산 디자인
- 콘텐츠에 집중 : 모든 이야기의 대본은 성공하거나 부수는 것입니다. 마찬가지로 랜딩 페이지의 경우 콘텐츠가 왕입니다. 텍스트는 사용자의 관심을 끌고 참여를 유지하기에 충분히 설득력이 있어야 합니다. SEO 최적화를 염두에 두고 최상의 가시성을 위해 페이지를 모든 목록의 맨 위에 두십시오.
- WOW 요소를 가져옵니다. 디자인 철학의 기본과 브랜드 가이드라인을 통합한 후 시각적 요소를 추가해야 합니다. 메시지를 가장 잘 전달할 수 있는 일러스트레이션이나 이미지와 사용자 정의 레이아웃 및 상호 작용이 필요한 섹션을 브레인스토밍합니다.
4단계: 마무리 및 서빙
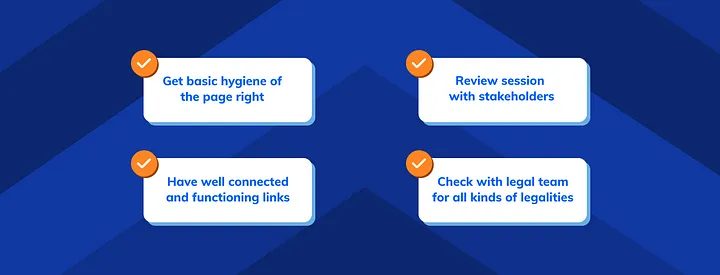
- 목록에 없는 것 모두 체크 : 단계적 롤아웃 계획을 개발합니다. 페이지 로드 시간, 합법성, 작업 링크 등 기본 위생 상태를 올바르게 유지해야 합니다. 마지막으로 모든 기대치를 충족할 수 있도록 이해 관계자와 최종 검토 세션을 설정합니다.

- 분석 설정: 올바른 분석으로 뒷받침되지 않는 랜딩 페이지는 성능 통찰력을 제공하지 않습니다. 가입 외에도 사용자가 탐색하기 전과 후에 탐색하는 페이지, 가장 많은 시간을 보내는 섹션, 더 많이 클릭하는 항목 등에 집중하십시오. Hot-jar와 같은 도구를 사용하면 사용자가 어떻게 이동하는지 확인할 수 있습니다. 페이지를 통해. 이렇게 하면 다음에 더 나은 디자인 반복을 만들 수 있습니다.
- 사용자 테스트: 페이지가 게시되면 평가되는 디자인 요소의 유형에 따라 다양한 방법으로 의도된 효과를 확인합니다. 일반적으로 사용되는 방법은 A/B 테스트와 시각적 인식으로 위험 신호에 대한 온전성 검사를 돕습니다.
디자인할 때 주의할 점
1. 모바일을 먼저 생각하라
점점 더 많은 사용자가 모바일 장치를 사용하여 웹을 탐색하고 있습니다. 따라서 작은 화면에 맞게 최적화하고 더 작은 공간에서 즐거움을 통합하는 방법을 찾는 것이 중요합니다.

2. 설득력 있는 가치 제안을 전달합니다.
고객을 유치하려면 제품에서 얻을 수 있는 모든 이점과 기능을 알려서 그들이 왜 CTA를 클릭하는지 알 수 있도록 해야 합니다. 제품의 USP(독특한 판매 제안 또는 고유 한 판매 포인트) 경쟁자와 차별화됩니다.

3. 간단하게 유지하십시오.
명확하고 핵심을 짚고 이해하기 쉽게 작성하십시오. 세부 정보를 유출하지 마십시오. 사용자는 설득력 있는 요약만 찾고 있습니다. 여기서 좋은 경험 법칙은 특정 콘텐츠에 대해 확신이 없는 경우 빈칸을 채울 의무가 없다는 것입니다. 사용자가 의사결정을 내리는 데 중요한 핵심 정보만 표시합니다.
4. 명확한 클릭 유도 문안 표시
클릭 유도문안(CTA)은 방문자가 취하기를 원하는 주요 행동을 정의합니다. 제품 구매, 후속 통화를 위한 슬롯 예약 또는 평가판 등록이 될 수 있습니다. 행동이 무엇이든 CTA에서 명확하고 눈에 띄게 만드십시오. 또한 여정의 모든 단계에서 사용자 의도가 행동으로 전환될 수 있도록 페이지 전체의 대부분의 섹션에서 CTA에 액세스할 수 있는지 확인하세요.
5. 계층 구조에 집중하십시오.
사용자의 시선이 페이지에서 어떻게 움직이는지 생각해보세요. 페이지 섹션의 순서와 구조가 논리적 흐름을 따르는지 확인하십시오. 사용자가 페이지의 중요한 부분에 도달하기 위해 너무 멀리 스크롤하지 않도록 하십시오.
“페이지의 흐름은 쉽고 따라가기 쉬운 적시에 적절한 양의 정보를 제공해야 합니다.”
6. 비주얼을 가장 친한 친구로 만드십시오.
관심을 끌고 고객의 참여를 유지하는 것이 시각적 요소의 주요 목표입니다. 색상, 다양한 글꼴, 글머리 기호, 머리글 및 하위 머리글을 가지고 놀아보세요. 이러한 요소는 정보 계층을 캡슐화하고 방문자가 한 눈에 주요 정보를 쉽게 식별할 수 있도록 합니다.

두 번째 클릭 랜딩: 더 나은 랜딩 페이지 디자인 가이드
더 나은 전환을 제공하는 랜딩 페이지 만들기.
uxdesign.cc
번역된 내용에 의역이나 오역이 있을 수 있습니다. 자세한 내용은 원문을 참고하시기 바랍니다.

